<img> Insérer une image
Que serait le Web d'aujourd'hui sans images et autres médias riches? Apprenez à les insérer dans vos pages.
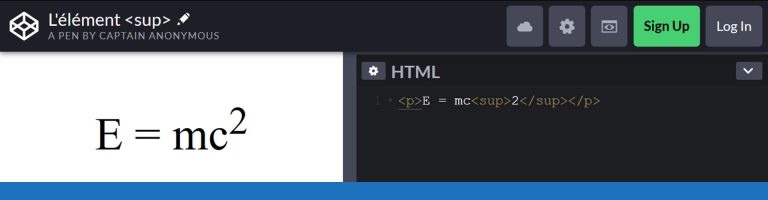
L'élément HTML <img> permet d'insérer une image dans une page HTML. Cet élément est un élément remplacé, c'est-à-dire qu'il insère un espace réservé dans le document qui sera rempli par l'image présente à l'adresse de la source (src).
- La balise <img> insère une image dans la page HTML;
- L'attribut src (source de l'image) est obligatoire sinon aucune image ne s'affiche;
- L'attribut alt (texte alternatif) devrait presque toujours inclure une description de l'image destinée aux personnes ayant un handicap visuel et qui utilisent un lecteur d'écran, ainsi qu'aux moteurs de recherche (sauf pour les images à des fins purement décoratives);
- src="fleur.jpg" signifie que l'image est dans le même répertoire que la page;
- src="images/fleur.jpg" signifie que l'image fleur.jpg est située dans le répertoire images;
- La balise <img> est un élément de ligne, les images peuvent ainsi être insérées les unes à la suite des autres de gauche à droite, ou au besoin, directement dans du texte.
Conseil de rédaction : Les images à des fins purement décoratives comme un logo ou une ligne décorative peuvent êtres insérées directement dans la page. Toutefois, les images servant à illustrer le propos de la page devraient être insérées dans un élément <figure> et inclure une légende avec l'élément <figcaption>.
Sources :
Insertion d'images (Draillard, 2020)
<img> L'élément d'image embarquée (Mozilla)