Structure d'une page web
Cet article présente les quatre éléments essentiels d'une page web.
Exemple de page Web
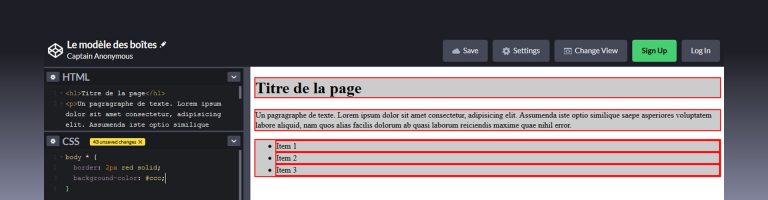
Voici un exemple de page Web simple, mais complète et conforme à la dernière version d'HTML :
Plaçons-nous pour un instant dans la peau de notre navigateur préféré, qui recevrait ce fichier texte après avoir demandé une page Web nommée page.html :
<!DOCTYPE html>
La première ligne <!DOCTYPE html> indique au navigateur « Hey, le fichier ci-dessous est une page écrite en HTML5 ». Contrairement à la plupart des éléments HTML, le DOCTYPE n'a pas de balise fermante. On ne fait qu'avertir le navigateur du type de contenu qui s'en vient. Toutes nos pages HTML débuteront par cette balise, sans exception. Facile!
<html>
L'élément <html> est considéré comme la racine de la page HTML, soit la page au complet. Tous les éléments doivent être insérés à l'intérieur de cet élément.
<head>
Ensuite vient l'entête du document, compris entre les balises <head> et </head>. Un peu comme l'entête d'une lettre ou la page de présentation lors de l'envoi d'une télécopie, l'entête contient des informations à propos de la page HTML qui s'en vient. Ces informations n'apparaitront jamais à l'écran, mais elles sont quand même très importantes, notamment pour le navigateur et pour les moteurs de recherche.
<meta charset="utf-8">
L'élément <meta charset="utf-8"> indique au navigateur que le fichier est encodé au format UTF-8 pour permettre la représentation des caractères accentués. Cet élément doit être le premier dans l'entête de toutes vos pages HTML.
<title>
Le second élément de l'entête, compris entre les balises <title> et </title> indique le titre de la page. Le navigateur place ce titre dans l'onglet de la page Web, et les moteurs de recherche comme Google et Bing s'en servent pour identifier les résultats de recherche. Il est donc très important d'inscrire un titre de page très descriptif, contenant les mots clés du contenu de la page.
<body>
Après l'entête vient le corps ou le contenu de la page, entre les balises <body> et </body>. Le contenu publié à cet endroit apparaitra à l'écran ou sera lu par un lecteur d'écran pour les personnes ayant des difficultés de lecture (aveugles, malvoyants, troubles de lecture, etc.) Il existe plusieurs éléments HTML pouvant être inclus dans le corps d'une page Web, dont les titres <h1> à <h6>, les paragraphes <p>, les images <img>, les liens hypertextes <a> (pour ancre), les listes numérotées <ol> (ordered lists), les listes à puces <ul> (unordered lists), les formulaires <form> et plusieurs marqueurs sémantiques servant à structurer le contenu d'une page, tels que <em>, <strong>, <figure>, <figcaption>, <dfn>, <abbr>, <q>, <blockquote>, <cite>, etc.
Exercice – Crée ta première page Web complète
Lance l'application Visual Studio Code et tape le code ci-dessus au complet. Évite de le copier-coller. Ce serait pratique et rapide, mais tu apprendras mieux si tu le tapes ligne par ligne. Courage, ce n'est pas très long!
Enregistre-le ensuite en cliquant sur Fichier> Enregistrer sous. Navigue à ton dossier d'exercices et nomme-le cours2.html dans la case Nom du fichier. Clique sur Enregistrer.
Dans ton navigateur Firefox, ouvre ensuite un nouvel onglet avec le raccourci clavier Ctrl+T, puis ouvre le fichier cours2.html avec le raccourci clavier Ctrl+O et en naviguant vers ton dossier d'exercices. Tu vois maintenant ta première page Web complète dans ton navigateur! Ajoute du contenu de ton choix, expérimente avec quelques balises, sauvegarde et rafraichis chaque fois ta page avec Ctrl+R ou la touche F5.
Outils requis
- Un navigateur moderne
- Un éditeur de texte
- Un logiciel de création d'images (nous y reviendrons plus tard)
- Un serveur Web pour publier le site (nous y reviendrons plus tard)